
هل أنت مهتم ببناء موقع رائع بواسطة Elementor؟ سنوفر في هذه المقالة كيفية استخدام Elementor
حسنًا ، هناك أخبار جيدة … أصبحت الآن أسهل من أي وقت مضى! ليست هناك حاجة لترميز كل صفحة يدويًا من البداية أو تعيين فريق من المحترفين.
في هذه الأيام ، كل ما تحتاجه حقًا هو إضافة تسمى Elementor . إنها واحدة من أكثر منشئي صفحات WordPress تنوعًا ويمكن الوصول إليها في السوق.
والأفضل من ذلك ، إنه مجاني تمامًا للبدء!
في هذا البرنامج التعليمي Elementor ، سنغطي كيفية استخدام Elementor خطوة بخطوة ونتعرف على بعض أفضل ميزاته.
في النهاية ، يجب أن يكون لديك كل ما تحتاجه لإنشاء موقع ويب WordPress يثير الإعجاب ، في أي وقت من الأوقات!
1.تثبيت Elementor في WordPress
Elementor هو منشئ صفحات شائع يقترن جيدًا بموضوعات WordPress خفيفة الوزن مثل Astra . يسمح لك مُنشئ الصفحات هذا بالتحكم في كل جانب من مظهر وتخطيط صفحات ومنشورات موقع الويب الخاص بك ، مع العشرات من الأدوات التي تضيف وظائف من خلال واجهة سحب وإفلات نظيفة.
الآن ، ضع في اعتبارك أن Elementor نفسه ليس سمة WordPress – إنه مكون إضافي. هذا مهم لأنك ستظل بحاجة إلى اختيار سمة مخصصة للتعامل مع جوانب أخرى من موقع الويب الخاص بك.
بمجرد تثبيت WordPress وموضوعًا مختارًا لموقعك ، هناك بعض الطرق المختلفة التي يمكنك اتباعها لتثبيت مُنشئ الصفحة Elementor:
الطريقة 1: موقع Elementor.
قم بزيارة موقع Elementor على الويب واحصل على الإصدار المجاني من Elementor. يتم عرض زر التنزيل بشكل بارز أعلى الصفحة الرئيسية.
بمجرد إدخال بريدك الإلكتروني ، سيقوم متصفحك تلقائيًا بتنزيل ملف ZIP.

بعد ذلك ، انتقل إلى قسم الإضافات في النهاية الخلفية لموقع WordPress الخاص بك ، وانقر فوق ” إضافة جديد ” ، وقم بتحميل ملف ZIP إلى موقع الويب الخاص بك عبر زر ” تحميل البرنامج المساعد ” في الأعلى.

بمجرد التثبيت ، ما عليك سوى النقر على ” تنشيط ” وسيصبح جاهزًا للعمل!
الطريقة 2: لوحة تحكم WordPress
قم بتسجيل الدخول إلى النهاية الخلفية لموقع WordPress الخاص بك واستعد لتثبيتالإضافة عن طريق الضغط على زر ” إضافة جديد ” من علامة التبويب الإضافات.
للعثور على Elementor ، ما عليك سوى كتابة كلمة ” Elementor ” في شريط بحث البرنامج المساعد.
يجب أن يظهر Elementor Page Builder مباشرة كخيار إضافة لتثبيته.

فقط انقر فوق ” تثبيت ” ثم ” تنشيط ” بمجرد تنزيله.
أيًا كانت الطريقة التي تختارها لتثبيت Elementor ، فستتمكن من العثور عليها في قائمة المكونات الإضافات”من الآن فصاعدًا – وسيكون لها أيضًا إدخالها الخاص في القائمة الجانبية.
من هذه المنطقة ، ستتمكن من ضبط إعدادات الإضافة.

على عكس العديد من المكونات الإضافية ، فإن أعظم وظائف Elementor تحدث على الصفحات نفسها.
هذا يعني أنك ستقضي معظم وقتك في استخدام Elementor عندما تقوم بإنشاء أو تحرير الصفحات والمنشورات.
2. استكشاف خيارات العنصر
سنلقي نظرة على إنشاء الصفحات والقوالب الخاصة بنا باستخدام Elementor قريبًا ، ولكن أولاً ، دعنا نلقي نظرة عالية المستوى على الخيارات التي لديك مع Elementor!
من أهم ميزات أي منشئ الصفحات سهولة الاستخدام. يجب أن تكون قادرًا على القفز وجعل رؤيتك حقيقة واقعة دون الكثير من عمليات البحث المحموم على YouTube.
لحسن الحظ ، يعد Elementor أحد أسهل أدوات إنشاء الصفحات التي استخدمناها على الإطلاق. إنه محرر الواجهة الأمامية ، مما يعني أنه يمكنك أن ترى بالضبط كيف ستبدو الصفحة أثناء عملك عليها.
بمجرد أن تعتاد على سير عمل سحب الأدوات إلى الصفحة وتعديل الخصائص في الشريط الجانبي ، ستدرك أنها بديهية بقدر الإمكان.
تعتمد معظم خيارات التخصيص التي ستجدها في Elementor على عناصر واجهة المستخدم التي تأتي مع المكون الإضافي.
إعدادات العنصر
يحتوي Elementor على عدد قليل من إعدادات المستوى الأعلى التي يمكنك العثور عليها مباشرة في الإضافة. يتيح لك ذلك القيام بأشياء مثل التحقق من أنواع المنشورات التي يعمل معها Elementor ، وتعيين الخط الافتراضي والتباعد ، وضبط إعدادات الاستجابة.

هناك أيضًا وظيفة مدير دور مفيدة في Elementor تتيح لك تصنيف أنواع المستخدمين التي يمكنها الوصول إلى المحرر (ملاحظة: هذه ميزة فقط في Elementor Pro ).
ما الحاجيات المدرجة؟
بشكل عام ، يعتمد Elementor على محرر السحب والإفلات الذي يلائم الأقسام والأعمدة وعناصر واجهة المستخدم.
تم تقسيم النظام على النحو التالي:
- الأقسام – حاويات للأعمدة وعناصر واجهة المستخدم.
- الأعمدة – الأقسام التي تحتوي على عناصر واجهة تعامل.
- الويدجت– العناصر الفردية على الصفحة.

هذه الأدوات هي فئات بسيطة من المحتوى تسمح لك بتخصيص صفحة الويب الخاصة بك. في الإصدار المجاني من Elementor ، يمكنك الوصول إلى العناصر الأساسية.
فيما يلي قائمة سريعة بالعديد من الأدوات الأساسية التي ستستخدمها كثيرًا:
- عنوان
- صورة
- محرر النص
- فيديو
- زر
- مقسم
- أيقونة
- فاصل
- خرائط جوجل
تحصل على ما يقرب من 30 عنصرًا أساسيًا توفر لك كل ما تحتاجه لإنشاء صفحة ويب وظيفية.
ما عليك سوى سحب مثيل لعنصر ما إلى الصفحة الرئيسية وتخصيصه وفقًا لاحتياجاتك.
إذا لم تكن هذه العناصر الأساسية كافية ، فمن الممكن الحصول على أدوات إضافية عن طريق الترقية إلى Elementor Pro .
ومع ذلك ، فإننا نجادل في أن معظم ما يمكنك القيام به في Pro ممكن في الإصدار المجاني – إنه يستغرق وقتًا أطول.
الأمر متروك لك فيما إذا كنت بحاجة إلى الأدوات المصغّرة المتميزة الموجودة في الإصدار المحترف.
إليك عينة سريعة من عشرات الأدوات الموجودة في Elementor Pro:
- مَلَفّ
- استمارة
- صندوق الوجه
- جدول الاسعار
- Blockquote
- دعوة للعمل
ستساعد عناصر Pro هذه في جعل موقعك يبدو أنيقًا وأكثر احترافًا ، كما أنها مصممة لدعم جهود التجارة الإلكترونية ، بما في ذلك التكامل المتعمق مع WooCommerce.
أخيرًا ، يدعم Elementor أدوات الجهات الخارجية.
يمكنك العثور على الكثير من إضافات Elementor التابعة لجهات خارجية والتي تعمل على توسيع أدواتك المتاحة بشكل أكبر ، أو حتى تطوير عنصر واجهة المستخدم الخاص بك باستخدام موارد التطوير من Elementor!
ألست متأكدًا من رغبتك في إضافة عناصر واجهة مستخدم إضافية؟
في حين أنه قد يكون من الملائم أن يكون لديك عناصر واجهة مستخدم لكل ما تريد القيام به على موقع الويب الخاص بك ، إلا أنه ليس ضروريًا تمامًا. لا يزال هناك عدد لا يحصى من مكونات WordPress المجانية التابعة لجهات خارجية والتي تعمل بشكل جيد جنبًا إلى جنب مع Elementor وموضوع WordPress الخاص بك.
3. Elementor Free مقابل Elementor Pro
إذا كنت تريد منشئ صفحات مجاني متطور يتميز بميزات كاملة أكثر من العديد من الخيارات المدفوعة ، فإن Elementor يعد خيارًا رائعًا!
مع ذلك ، يضيف Elementor Pro العديد من الميزات المرغوبة لتسريع سير عملك ومنحك مزيدًا من التحكم في مظهر موقع الويب الخاص بك ووظائفه.
نرحب بإضافات أداة إنشاء السمات والأدوات المميزة والعناصر العالمية ، لكنك بالتأكيد لست بحاجة إليها لإنشاء موقع ويب رائع.
جدول مقارنة ميزات العنصر
فيما يلي نظرة عامة سريعة على الاختلافات الرئيسية التي ستجدها بين Elementor Free و Elementor Pro.
| عنصر مجاني | إليمينتور برو | |
| سعر | حر | يبدأ بـ 49 دولارًا سنويًا لكل موقع |
| عدد العناصر | 25+ | 50+ |
| منشئ الصفحة | ✓ | ✓ |
| منشئ الموضوع | X | ✓ |
| يشمل دعم على مدار الساعة طوال أيام الأسبوع | X | ✓ |
| محتوى ديناميكي | X | ✓ |
| قوالب وكتل Pro | X | ✓ |
| تكاملات | X | ✓ |
تسعير Elementor Pro
إذا كنت تفكر في الحصول على أحد الإصدارات المدفوعة من Elementor Pro ، فيجب أن تلاحظ أن جميع الخطط الثلاثة تقدم نفس الميزات بالضبط!
الاختلاف الوحيد بين خطط Pro هو عدد التراخيص التي تشتريها مرة واحدة.

- مع Essential ، تحصل على Elementor Pro لموقع ويب واحد مقابل 49 دولارًا سنويًا.
- مع Advanced ، تحصل على Elementor Pro على 3 مواقع مقابل 99 دولارًا سنويًا.
- مع Expert ، تحصل على Elementor Pro على 25 موقعًا مقابل 199 دولارًا سنويًا.
- مع Studio ، تحصل على Elementor Pro على 100 موقع مقابل 499 دولارًا سنويًا.
- مع Agency ، تحصل على Elementor Pro على مواقع 1000 ضخمة مقابل 999 دولارًا سنويًا.
أيهما مناسب لك؟ بالنسبة للأفراد أو الفرق الصغيرة ، يعد Expert بالتأكيد أفضل قيمة ، طالما أنه من المحتمل أنك ستدير أكثر من موقع ويب باستخدام Elementor Pro في العام المقبل.
يمكنك دائمًا اختيار البدء بـ Essential والترقية إلى Advanced أو Expert لاحقًا إذا قررت أنك تحب Elementor وتريد المزيد من التراخيص.
4. كيفية استخدام Elementor Free Page Builder
لذا ، مع كل ذلك بعيدًا ، هل أنت مستعد لرؤية Elementor وهو يعمل؟
يعمل مُنشئ الصفحات هذا مع أنواع المنشورات المخصصة ولديه الكثير من القوالب الجاهزة للاختيار من بينها ، ولكن بالنسبة لهذا المنشور ، دعنا نرى كيف يبدو أن تبدأ من المربع الأول.
الخطوة 1. إنشاء منشور أو صفحة جديدة
انتقل إلى لوحة التحكم في موقع WordPress الخاص بك وانقر فوق ” إضافة جديد ” ضمن المنشورات أو الصفحات. في هذا البرنامج التعليمي ، سننشئ منشور مدونة جديدًا.
الخطوة 2. تحرير باستخدام Elementor
بمجرد وصولك إلى هذه الشاشة ، يمكنك اختيار تعديل الصفحة باستخدام محرر WordPress الافتراضي. لاستخدام Elementor ، يجب النقر فوق الزر ” Edit With Elementor “.

الخطوة 3. اسحب العناصر إلى الصفحة الرئيسية
هذه الصفحة ستكون فارغة في البداية. اختر العناصر واسحبها من الشريط الجانبي Elementor.
لنقم بإنشاء عنوان جديد للصفحة. كل ما عليك فعله هو النقر فوق المربع الذي يشير إلى ” العنوان ” ثم الضغط باستمرار على زر الماوس ، واسحبه إلى منطقة عنصر واجهة المستخدم على الصفحة (حيث تظهر عبارة ” اسحب عنصر واجهة المستخدم هنا “).
إذا كنت لا تريد أن يشغل هذا العنصر العرض الكامل لصفحتك (وهو ما يفعله افتراضيًا) ، فيمكنك النقر فوق الزر الصغير ” plus – + ” لتخصيص بنية هذا القسم من صفحتك.

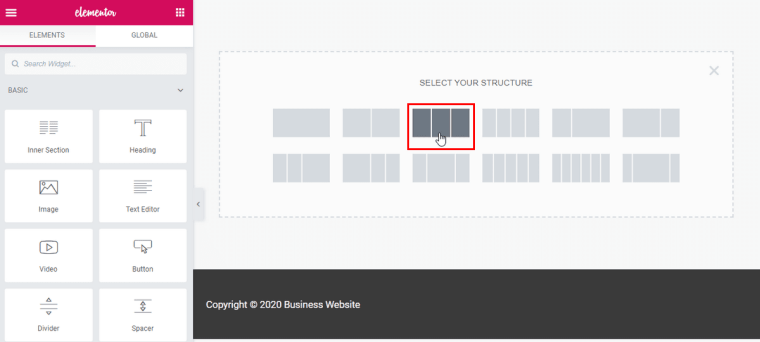
بعد النقر فوق زر علامة الجمع ، سترى خيار ” تحديد الهيكل الخاص بك “. لنبدأ بثلاثة أعمدة متساوية.

بعد النقر فوق هذا الرمز الذي يحتوي على الأعمدة الثلاثة ، نرى الآن قسمًا جديدًا تمامًا على الصفحة به ثلاثة أعمدة ، لكل منها زر علامة زائد.

وإذا أردنا تخصيص ما نراه في هذا القسم؟ لقد خمنت ذلك ، فنحن نسحب أداة هناك.
قمنا بسحب عنصر فيديو إلى العمود الأوسط ، والذي تم تحميله مسبقًا بقائمة تشغيل فيديو Elementor افتراضيًا.

الخطوة 4. تعديل الإعدادات
لكل قسم أو عنصر تضعه على الصفحة ، لديك خيارات لتخصيصه بشكل أكبر. فقط ابحث عن النقاط الست.

إذا حددنا العنوان ، على سبيل المثال ، فيمكننا تغيير محتواه أو نمطه أو ميزاته المتقدمة مثل الهوامش والحشو والاستجابة وما إلى ذلك.
الخطوة 5. انشر صفحتك
بمجرد أن تصبح راضيًا عن الإعدادات ، فقد حان الوقت للتحقق من المنتج النهائي.
لقد رأينا كيف تبدو هذه الصفحة في المحرر ، ولكن إذا ألقينا نظرة خاطفة على معاينة الصفحة الفعلية ، فسنرى أنها هي نفسها!
هذا شيء جيد جدا. هذا يعني أنه بمجرد نشر الصفحة التي تعمل عليها ، يمكنك أن تكون واثقًا من أنها تبدو تمامًا كما كانت أثناء تحريرها. هذه واحدة من أهم ميزات Elementor.
ملخص منشئ الصفحة
من الواضح أن هذا مثال سريع ، لكنه يوضح لك مدى سهولة وضع العناصر وإنشاء موقع ويب فعال!
خلاصة القول ، ليس عليك أن تكون خبيرًا لإنشاء موقع ويب باستخدام Elementor. مع وجود عدد كبير من القوالب للاختيار من بينها ، لن تضطر أبدًا إلى البدء من الصفر إلا إذا كنت ترغب في ذلك.
نوصي بشدة بإلقاء نظرة على Astra Theme ، فهو يحتوي على الكثير من قوالب Elementor المضمنة التي تسمى Starter Templates والتي يمكنك استخدامها.
هناك نقطة أخرى كبيرة نريد التأكيد عليها هنا:
سواء اخترت Elementor Free أو Elementor Pro ، فإن الإعدادات في أداة إنشاء الصفحة Elementor متطابقة. يوفر Pro وظائف أكثر تقدمًا من خلال عناصر واجهة مستخدم متميزة لمساعدتك على الفور في التسويق والتجارة الإلكترونية والتصميم والتكامل مع الأدوات الشائعة الأخرى مثل MailChimp و Adobe TypeKit.
لقد كان قرارًا رائعًا إعداد Elementor بهذه الطريقة لأنك لست مضطرًا إلى إعادة تعلم أي شيء بمجرد أن تكون مستعدًا لتحقيق قفزة من Elementor Free إلى Elementor Pro.

