
هل ترغب في قبول Apple Pay على موقع WordPress الخاص بك؟
على مدار السنوات العديدة الماضية ، نمت شعبية Apple Pay بشكل كبير ، وهناك الآن عدة طرق سهلة لتقديم Apple Pay كخيار دفع على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية قبول Apple Pay في WordPress.
لماذا تقبل Apple Pay في WordPress؟
إذا كنت تبيع منتجات أو خدمات على موقع WordPress الخاص بك ، فمن المهم السماح للزائرين بالدفع بالطريقة المفضلة لديهم.
غالبًا ما يعني ذلك استخدام بطاقة ائتمان ، لكن الأساليب الأحدث مثل Apple Pay و Google Pay أصبحت أكثر شيوعًا. تمتلك Apple Pay الآن أكثر من 40٪ من سوق الدفع عبر الهاتف المحمول في الولايات المتحدة ، وهي تجعل المدفوعات عبر الإنترنت بسيطة.
ومع ذلك ، لا يمكن إجراء مدفوعات Apple Pay عبر الإنترنت إلا من متصفح Safari الذي يعمل على جهاز Mac أو iOS.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية قبول Apple Pay في متجرك عبر الإنترنت .
كيفية قبول Apple Pay في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WP Simple Pay . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
يعد WP Simple Pay أحد أفضل المكونات الإضافية للفواتير والمدفوعات في WordPress بين أصحاب الأعمال الصغيرة لأنه بسيط وقوي. أفضل جزء هو أن WP Simple Pay لا يفرض عليك أي رسوم معاملات إضافية ، ويمكنك إعداده دون تعقيد نظام سلة التسوق.
على الرغم من وجود إصدار مجاني من المكون الإضافي ، فأنت بحاجة إلى المكون الإضافي Pro لقبول Apple Pay وإنشاء نماذج دفع في الموقع والمزيد.
عند التنشيط ، سيبدأ معالج إعداد WP Simple Pay تلقائيًا. ما عليك سوى النقر فوق الزر “لنبدأ” للمتابعة.

أولاً ، سيُطلب منك إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات من حسابك على موقع WP Simple Pay الإلكتروني.
بعد ذلك ، تحتاج إلى النقر فوق الزر “تنشيط ومتابعة” للانتقال إلى الخطوة التالية.

الآن ستحتاج إلى توصيل WP Simple Pay بـ Stripe . Stripe هي بوابة دفع شائعة ، وهي أسهل طريقة لإضافة Apple Pay إلى موقع WordPress الخاص بك. كما أنه يدعم جميع بطاقات الائتمان والخصم و Google Pay والمزيد.
ما عليك سوى النقر فوق الزر “Connect with Stripe” ، ومن هناك يمكنك تسجيل الدخول إلى حسابك على Stripe أو إنشاء حساب جديد. يمكن لأي شخص لديه عمل شرعي إنشاء حساب Stripe وقبول المدفوعات عبر الإنترنت.

ملاحظة: يتطلب Stripe أن يستخدم موقعك تشفير SSL / HTTPS. إذا لم يكن لديك بالفعل شهادة SSL لموقعك على الويب ، فالرجاء الاطلاع على دليلنا التفصيلي حول كيفية إضافة SSL في WordPress .
بمجرد الاتصال بـ Stripe ، سيُطلب منك تكوين رسائل البريد الإلكتروني الخاصة بـ WP Simple Pay.

تم بالفعل تمكين خيارات رسائل البريد الإلكتروني للدفع والفواتير لعملائك. هذا هو خيار إرسال رسائل البريد الإلكتروني الخاصة بإشعار الدفع.
تحتاج فقط إلى إدخال عنوان البريد الإلكتروني الذي يجب إرسال الإشعارات إليه.
بمجرد القيام بذلك ، تحتاج إلى النقر فوق الزر “حفظ ومتابعة”. هذا يكمل إعدادك لـ WP Simple Pay.

إنشاء نموذج دفع في ووردبريس
بعد ذلك ، تحتاج إلى إنشاء نموذج دفع.
يمكنك البدء بالنقر فوق الزر “إنشاء نموذج دفع” في الصفحة الأخيرة من معالج الإعداد. سينقلك هذا تلقائيًا إلى WP Simple Pay »إضافة صفحة جديدة.
يقدم WP Simple pay قوالب مختلفة لنماذج الدفع. انطلق وحدد نموذج “نموذج Apple Pay / Google Pay”.

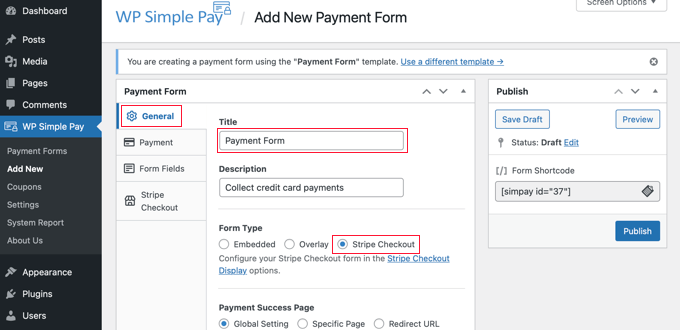
يجب أن تبدأ بإعطاء نموذج الدفع اسمًا ووصفًا.
بعد ذلك ، يمكنك تحديد أي نوع نموذج (مضمّن أو تراكب أو شريط سحب). في هذا المثال ، دعنا نحدد خيار “Stripe Checkout” ضمن Form Type.

بعد ذلك ، تحتاج إلى النقر فوق علامة التبويب الدفع. هنا يمكنك ضبط وضع الدفع على البث المباشر أو الاختبار.
سيسمح لك وضع الاختبار بإجراء مدفوعات لم يتم تحصيلها فعليًا من Apple Pay حتى تتمكن من التأكد من أن النموذج الخاص بك يعمل بشكل صحيح ويتم إرسال رسائل البريد الإلكتروني .
لا تنس تغيير هذا إلى “مباشر” عندما تنتهي من الاختبار وتكون جاهزًا لبدء تلقي المدفوعات من عملائك.

يمكنك أيضًا إضافة المنتجات أو الخدمات التي تقدمها ، جنبًا إلى جنب مع أسعارها وما إذا كانت دفعة لمرة واحدة أو اشتراك.
يجب أن يتم إنشاء مثال لخيار السعر بالفعل من أجلك. يمكنك تعديل هذا السعر والنقر ببساطة فوق الزر “إضافة سعر” حتى تقوم بإضافة أي عدد تريده من الأسعار
ثم لكل واحد ، ستحتاج إلى إضافة تسمية وسعر. يمكنك أيضًا تحديد خيارات أخرى ، مثل ما إذا كان السعر عبارة عن اشتراك ، أو يمكن للمستخدم تحديد السعر ، كما هو الحال في التبرع.

يمكنك إظهار السعر أو إخفاؤه بالنقر فوق السهم الصغير الموجود على اليمين.
بعد ذلك ، سننتقل إلى علامة التبويب “حقول النموذج”. تمت إضافة الحقول الأساسية إلى النموذج بالفعل ، ويمكنك إضافة المزيد إذا لزم الأمر.
باستخدام القائمة المنسدلة “حقول النموذج” ، يمكنك اختيار حقول إضافية وإضافتها بالنقر فوق الزر “إضافة حقل”. تشمل الخيارات الاسم ورقم الهاتف والعنوان وغير ذلك الكثير.

النص الافتراضي على الزر هو “الدفع بالبطاقة”. إذا كنت ترغب في ذلك ، يمكنك تغيير النص إلى شيء أكثر عمومية ، مثل ببساطة “ادفع الآن”. ثم لن يفترض عملاؤك أن بطاقات الائتمان هي خيار الدفع الوحيد.
أخيرًا ، تتيح لك علامة التبويب “Stripe Checkout” تحديد طرق دفع إضافية وتعديل نموذج الخروج الذي يتم عرضه بعد أن ينقر المستخدم على الزر “دفع”.
في هذا البرنامج التعليمي ، سنترك هذه الإعدادات كما هي.

عندما تكون راضيًا عن نموذج الدفع الخاص بك ، انقر فوق الزر “نشر” لتخزين إعداداتك ودفع النموذج مباشرة.
الآن يمكننا إضافة النموذج إلى منشور أو صفحة على موقع الويب الخاص بك.
إضافة نموذج الدفع إلى موقع الويب الخاص بك
يجعل WP Simple Pay من السهل جدًا إضافة نماذج في أي مكان على موقع الويب الخاص بك.
ما عليك سوى إنشاء منشور أو صفحة جديدة ، أو تحرير منشور موجود. ثم ، انقر فوق علامة الجمع (+) في الجزء العلوي وقم بإضافة كتلة WP Simple Pay في محرر قوالب WordPress .

بعد ذلك ، حدد نموذج الطلب الخاص بك من القائمة المنسدلة في كتلة WP Simple Pay.
بمجرد الانتهاء ، يمكنك تحديث أو نشر المنشور أو الصفحة ، ثم النقر فوق زر المعاينة لرؤية النموذج الخاص بك أثناء العمل.

عندما يقوم المستخدمون بالنقر فوق الزر “دفع” ، سيتم عرض نموذج سداد Stripe.
إذا كانوا يستخدمون متصفح Safari على جهاز Mac أو جهاز iOS مثل iPhone ، فسيتم عرض خيار Apple Pay في أعلى النموذج. خلاف ذلك ، سيتم إخفاء خيار Apple Pay ، ويمكن لعملائك الدفع باستخدام بطاقة الائتمان.

إذا كنت تبحث عن طرق أخرى لإضافة Apple Pay في WordPress ، فيمكنك استخدام حلول التجارة الإلكترونية الكاملة مثل Easy Digital Downloads أو WooCommerce . كلاهما يدعمان خيارات Apple Pay و Google Pay.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية قبول Apple Pay في WordPress.

