
هل تريد إنشاء تصميمات الصفحة المخصصة الخاصة بك في WordPress؟ Elementor هو منشئ صفحات WordPress بالسحب والإفلات والذي يسمح لك بسهولة إنشاء تصميمات WordPress مخصصة دون الحاجة إلى معرفة أي تعليمات برمجية. في هذه المقالة ، سنوضح لك كيفية إنشاء تصميمات WordPress مخصصة بسهولة باستخدام Elementor ببضع نقرات فقط.
لماذا ومتى تحتاج إلى تصامبم WordPress مخصصة؟
تأتي العديد من قوالب WordPress المجانية والمميزة بخيارات تصميم متعددة لنوع مختلف من الصفحات. ومع ذلك ، في بعض الأحيان لا يلبي أي من هذه التصميمات متطلباتك.
إذا كنت تعرف كيفية البرمجة في PHP و HTML و CSS ، فيمكنك إنشاء قوالب الصفحة الخاصة بك أو حتى إنشاء قواب فرعية لموقعك. ومع ذلك ، فإن غالبية مستخدمي WordPress ليسوا مطورين ، لذا فإن هذا الخيار لا يعمل معهم.
ألن يكون رائعًا إذا كان بإمكانك فقط إنشاء تصميمات للصفحة باستخدام واجهة السحب والإفلات؟
هذا هو بالضبط ما يفعله Elementor . إنه إضافة لمنشئ صفحات WordPress يسمح لك بإنشاء تصميمات WordPress المخصصة الخاصة بك بسهولة دون أي مهارات ترميز.
يحتوي على واجهة مستخدم سهلة الاستخدام تتيح لك إنشاء تصميمات مخصصة بمعاينة مباشرة. يأتي مع العديد من الوحدات الجاهزة للاستخدام لجميع أنواع عناصر تصميم الويب.
هناك العديد من القوالب المصممة بشكل احترافي والتي يمكنك تحميلها واستخدامها على الفور كنقطة بداية. إنه يعمل مع جميع قوالب WordPress القياسية المتوافقة ومتوافق مع جميع إضافاتWordPress الشائعة.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء تصميمات WordPress مخصصة باستخدام Elementor.
البدء في العمل مع Elementor
ستحتاج أولاً إلى شراء الإضافة Elementor Pro . إنها النسخة المدفوعة من الإضافة المجانية Elementor وتمنحك الوصول إلى ميزات إضافية ودعم لمدة عام واحد.
بعد ذلك ، سوف تحتاج إلى تثبيت وتفعيل الإضافة Elementor. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
عند التنشيط ، تحتاج إلى زيارة Elementor » صفحة الإعدادات لتكوين إعدادات الإضافة.

هنا يمكنك تمكين Elementor لأنواع المنشورات المختلفة . بشكل افتراضي ، يتم تمكينه لمنشورات وصفحات WordPress الخاصة بك. إذا كانت لديك أنواع منشورات مخصصة على موقعك ، فستظهر هذه أيضًا هنا ، ويمكنك تمكينها أيضًا.
يمكنك استبعاد أو تضمين أدوار المستخدم التي يمكنها استخدام Elementor عند كتابة المنشورات أو الصفحات. بشكل افتراضي ، يتم تمكينه للمسؤولين فقط.
لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
إنشاء تصميم WordPress مخصص باستخدام Elementor
تحتاج أولاً إلى إنشاء صفحة جديدة (أو منشور) على موقع WordPress الخاص بك. في شاشة تحرير المنشور ، ستلاحظ زر “التحرير باستخدام Elementor” الجديد.

سيؤدي النقر فوقه إلى تشغيل واجهة مستخدم Elementor حيث يمكنك تحرير صفحتك باستخدام أداة إنشاء صفحات السحب والإفلات الخاصة بـ Elementor.

يمكنك الآن إضافة أقسام وبناء صفحتك من البداية ، أو يمكنك إضافة قالب.
القوالب هي طريقة أسرع للبدء بسرعة. يأتي Elementor مع العديد من القوالب المصممة بشكل احترافي والتي يمكنك تخصيصها بقدر ما تريد.
لنبدأ بنموذج بالنقر فوق الزر “إضافة قالب”.
سيظهر هذا نافذة منبثقة حيث ستتمكن من رؤية القوالب المختلفة المتاحة. يجب أن تبحث عن قالب مشابه لما يدور في ذهنك لتصميم صفحتك.

انقر الآن لتحديد النموذج الذي تريده ثم انقر فوق الزر “إدراج” لإضافته إلى صفحتك.
سيقوم Elementor الآن بتحميل القالب نيابة عنك.
يمكنك الآن البدء في تعديل القالب ليلائم احتياجاتك. ما عليك سوى الإشارة والنقر فوق أي عنصر لتحديده ، وسيعرض لك Elementor إعداداته في العمود الأيسر.

يتم إنشاء تصميمات العنصر باستخدام أقسام وأعمدة وعناصر واجهة مستخدم. الأقسام مثل الصفوف أو الكتل التي تضعها على صفحتك.
يمكن أن يحتوي كل قسم على أعمدة متعددة ويمكن أن يكون لكل قسم وعمود أنماطه وألوانه ومحتواه وما إلى ذلك.

يمكنك إضافة أي شيء في الأعمدة والأقسام الخاصة بك باستخدام عناصر واجهة المستخدم Elementor.
هذه الأدوات هي نوع مختلف من كتل المحتوى التي يمكنك وضعها في أقسام Elementor الخاصة بك.
ما عليك سوى تحديد عنصر واجهة مستخدم وإفلاته في القسم أو العمود. هناك مجموعة واسعة من الأدوات المتاحة التي تغطي جميع عناصر تصميم الويب الشائعة التي يمكنك التفكير فيها.

يمكنك إضافة الصور والنصوص والعناوين ومعارض الصور ومقاطع الفيديو والخرائط والأيقونات والشهادات ومزلق التمرير والدوارات وغير ذلك الكثير.
يمكنك أيضًا إضافة أدوات WordPress الافتراضية وحتى الأدوات التي تم إنشاؤها بواسطة إضافات WordPress الأخرى على موقعك.
بمجرد الانتهاء من التحرير ، يمكنك النقر فوق الزر “حفظ” لحفظ التغييرات.

ملاحظة
لن يؤدي حفظ التنسيق إلى نشر الصفحة على موقع WordPress الخاص بك. سيحفظ فقط تصميم صفحتك.
يمكنك الآن معاينة صفحتك أو الانتقال إلى لوحة تحكم WordPress.
سيعيدك هذا إلى محرر منشورات WordPress. يمكنك الآن حفظ صفحة WordPress الخاصة بك أو نشرها على موقع الويب الخاص بك.

إنشاء القوالب الخاصة بك في Elementor
يتيح لك Elementor حفظ التصميمات المخصصة الخاصة بك كقوالب. بهذه الطريقة يمكنك إعادة استخدام القوالب الخاصة بك لإنشاء صفحات جديدة بشكل أسرع في المستقبل.
ما عليك سوى تحرير الصفحة التي تريد حفظها كقالب باستخدام Elementor.
في واجهة Elementor builder ، انقر على أيقونة المجلد بجوار زر الحفظ ثم حدد “حفظ النموذج”.

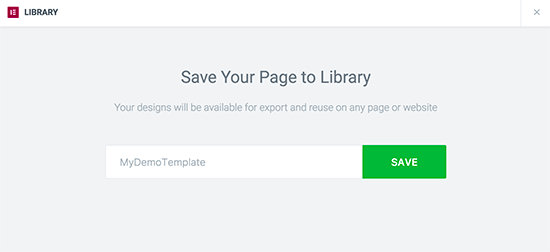
سيؤدي هذا إلى ظهور نافذة منبثقة حيث تحتاج إلى توفير اسم للقالب الخاص بك والنقر فوق زر حفظ.

في المرة القادمة التي تقوم فيها بإنشاء تصميم صفحة مخصص ، ستكون قادرًا على تحديده من علامة التبويب “القوالب الخاصة بي”.

يمكنك أيضًا تصدير هذا النموذج واستخدامه على مواقع WordPress الأخرى باستخدام Elementor.
ستحتاج إلى زيارة Elementor »Library page لرؤية القوالب المحفوظة الخاصة بك. مرر مؤشر الماوس فوق اسم النموذج الخاص بك ، ثم انقر فوق رابط “تصدير النموذج”

بعد تنزيل ملف القالب الخاص بك ، يمكنك الانتقال إلى صفحة المكتبة على موقع WordPress آخر باستخدام Elementor ثم استيراد القالب الخاص بك.
هذا كل شئ حتى الان.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء تصميمات WordPress مخصصة باستخدام Elementor. قد ترغب أيضًا في الاطلاع على دليلنا خطوة بخطوة حول كيفية تسريع WordPress وتعزيز الأداء .

