
إضافة Elementor من أشهر إضافات ووردبريس لإنشاء وتصميم الصفحات بسهولة عن طريق السحب والإفلات.
في موضوع اليوم سنعرض لك كل ما تحتاج لمعرفته حول إضافة بناء الصفحات Elementor.
سوف تتعرف علي ما تقوم به هذه الأداة، وسندرج جميع مزاياها وعيوبها، ونساعدك على تحديد ما إذا كانت هي الأداة المناسبة لإنشاء صفحات موقعك أم لا.
التعرف على إضافة Elementor
تم إطلاق Elementor في عام 2016 وسرعان ما أصبحت من أشهر وأقوي إضافات بناء الصفحات لمواقع ووردبريس.
هي إضافة لإنشاء وتصميم الصفحات بخاصية السحب والإفلات، مع واجهة مستخدم متطورة وسهلة الإستخدام .
وفيما يلي أهم النقاط الرئيسية للتعرف على Elementor:
- يتيح لك Elementor إنشاء صفحات ومنشورات ذات مظهر مميز ومختلف مقارنةً بالصفحات الإفتراضية التي تأتي مع قوالب ووردبريس.
- تحصل على واجهة منفصلة بنسبة 100٪ للعمل على تصميم صفحاتك – بعيداً عن محرر القوالب الإفتراضي للووردبريس Gutenberg.
- لا يتطلب أي مهارات برمجية حيث يمكن القيام بكل شيء من خلال واجهة سهلة الاستخدام.
- يعمل على الواجهة الأمامية لموقعك، مما يعني أنه يعرض لك نتائج عملك على الفور بطريقة “WYSWYG” ما تراه هو ما تحصل عليه.
- يمكنك استخدامه لإنشاء وتصميم أي محتوى أو صفحة يمكنك تخيله، بغض النظر عما يسمح لك قالب ووردبريس الذي تستخدمه القيام به.
- والأهم من ذلك أنه يعمل مع جميع قوالب ووردبريس، بحيث يمكنك الاحتفاظ بقالبك الحالي والإستمرار في الحصول على جميع المميزات التي يوفرها Elementor
كيف تستفيد من إضافة Elementor
تتمثل الفائدة الرئيسية لاستخدام إضافة Elementor في أنه يمكنك إنشاء تصميمات رائعة للصفحة، حتى لو لم تكن محترف ولا تتمتع بأي خبرة في بناء وتصميم المواقع.
هذا مهم بشكل خاص إذا كانت ميزانيتك محدودة ولا تريد توظيف شخص لمساعدتك في إنشاء الموقع.
كما يبدو أن مبدأ DIY (أو إفعلها بنفسك) له صدى كبير لدى مستخدمي ووردبريس من جميع أنحاء العالم في الوقت الحالي، ففي وقت كتابة هذا المقال كانت إضافة Elementor مثبتة ونشطة في أكثر من 5 ملايين موقع ووردبريس!
هذا رقم كبير جداً ويوضح مدي إنتشار Elementor وشعبيته.
دعونا الأن نلقي نظرة مفصلة على بعض من أهم المميزات في إضافة Elementor
مميزات إضافة Elementor
تأتي الإضافة مع مجموعة كبيرة من المميزات المفيدة والرائعة مثل:
- وظيفة إنشاء الصفحة الرئيسية نفسها .
- توفر أكثر من 90 عنصر محتوى للإختيار من بينها في إنشاء وتصميم الصفحات.
- تعمل كل هذه العناصر بطريقة السحب والإفلات، حيث يمكنك أخذ أي عنصر ونقله إلى مكان جديد ببساطة عن طريق سحبه عبر الشاشة ووضعه في المكان الذي تريده.
- “WYSWYG” أو ما تراه هو ما تحصل عليه – مما يعني أن شكل الصفحة الذي تراه في واجهة محرر Elementor هو بالضبط ما سيراه زوار موقعك (على عكس العمل مع لغات البرمجة مثل HTML و CSS وغيرها)
- الصفحات التي يتم تصميمها كلها مستجيبة للجوال وصديقة للسيو.
- توجد مكتبة لقوالب الصفحات المعدة مسبقًا والتي يمكن إستيرادها وتعديلها (هناك أكثر من 150 نموذج مجاني وأكثر من 300 قالب إحترافي متاح)
- يمكنك حفظ القوالب الخاصة بك لإعادة إستخدامها في أي وقت.
- إذا كنت تستخدم الإصدار المدفوع من Elementor فيمكنك استخدام ميزة “Theme Builder” والتي تتيح لك تعديل العناصر الأساسية في القالب مثل الهيدر والفوتر أو قالب المقالات الفردية أو أرشيف المدونة.
- أخيرًا هناك ميزة “WooCommerce Builder” الجديدة والتي تشبه ميزة Theme Builder ولكنها تسمح لك بإعداد جميع صفحات WooCommerce الافتراضية مثل صفحة المنتج الفردية أو أرشيف المنتجات.
كما ذكرت سابقًا، تتمثل الوظيفة الأساسية للإضافة في السماح لك بإنشاء الصفحات والتعديل عليها بحرية كبيرة.
أيضاً ميزة المعاينة المباشرة وتعني الاطلاع على نتيجة عملك في الوقت الفعلي، أي أنك لست مضطر للتساؤل عن الشكل الذي ستبدو عليه صفحتك عند نشرها.
تسمح لك إضافة Elementor بالاستفادة من العديد من العناصر (+90 عنصر) والتي يمكنك إستخدامها في أي مكان على الصفحة.

طريقة عمل Elementor
يمكنك بسهولة إعادة ترتيب تلك العناصر من خلال دعم خاصية السحب والإفلات المذكورة أعلاه.
عناصر المحتوى الرئيسية المتاحة تتضمن العناوين الرئيسية والصور والنصوص ومقاطع الفيديو والأزرار والفواصل ومعارض الصور والشهادات وأيقونات الوسائط الاجتماعية وخرائط جوجل وغيرها..
أيضًا يمكنك إستخدام عناصر واجهة المستخدم (widgets) الموجودة بالفعل في قالب ووردبريس الذي تستخدمه.
بصرف النظر عن كل هذا يتيح لك Elementor الوصول إلى إعدادات العرض، وهو المكان الذي يمكنك فيه تغيير الخلفيات والهوامش وقيم المساحة بين العناصر والألوان الافتراضية والخطوط وغيرها…
أيضاً هناك سجل كامل للمراجعات (يحتوي علي كل الخطوات والإجراءات التي قمت بها) مما يعني أنه يمكنك العودة إلى أي خطوة أو إجراء سابق في حالة أخطأت في شيء ما ولا تعرف كيفية إصلاحه.
أخيرًا وليس آخرًا، يمنحك Elementor التحكم الكامل في شكل صفحتك على سطح المكتب والجهاز اللوحي والجوال، حيث يمكنك التبديل بين الأجهزة لضبط التفاصيل الدقيقة لجعل الصفحة تبدو رائعة علي جميع الشاشات.
سعر إضافة Elementor
Elementor مجاني ومتاح في دليل إضافات ووردبريس الرسمي wordpress.org
هناك إصدار مدفوع متاح أيضًا، لكن غالباً لن تكون بحاجة إليه في البداية لتصميم صفحات موقعك كما تريد، فالنسخة المجانية يمكنها القيام بالعديد من الأمور الرائعة.
الإصدار المدفوع Pro يحتوي على بعض المميزات المتقدمة والمثيرة للاهتمام مثل:
- أكثر من 50 عنصر/ وحدة محتوى إضافية.
- أكثر من 300 قالب جاهز إضافي.
- Theme Builder مُنشئ القوالب الذي يمكنك من خلاله تغيير جميع أجزاء القالب الذي تستخدمه.
- WooCommerce Builder أداة تسمح لك بإعادة بناء صفحات منتجات متجر الكتروني.
- Popup Builder يمكنك من خلالها إنشاء نوافذ منبثقة ودمجها مع نماذج البريد الإلكتروني أو بعض العروض والخصومات.
- Visual Form Builder يوفر لك تكامل مع أدوات التسويق الشائعة.
- يمكنك إنشاء Global Widgets ثم إعادة استخدامها في جميع أنحاء الموقع.
- إضافة كود CSS مخصص إلى أي كتلة تضيفها الي صفحة الموقع.
سعر Elementor Pro

نظام الإشتراك سنوي، مما يعني أنك ستحصل على الدعم والتحديثات طوال فترة الإشتراك.
طريقة إستخدام إضافة Elementor
نبدأ الأن الجزء العملي من موضوعنا اليوم .. وسيكون عن كيفية إستخدام إضافة Elementor..
اليمنتور هو إضافة ووردبريس، ولتشغيله ستحتاج أولاً إلى تثبيت الإضافة وتنشيطها في موقعك – تمامًا مثل أي إضافة ووردبريس أخري-
بعد ذلك، هناك لوحة إعدادات يمكنك زيارتها إذا كنت ترغب في ذلك، ولكن هذا ليس إلزامي.
يمكنك التوجه مباشرة إلى صفحات موقعك وإنشاء واحدة جديدة، وعلى الفور سترى خيار “التحرير بواسطة Elementor”

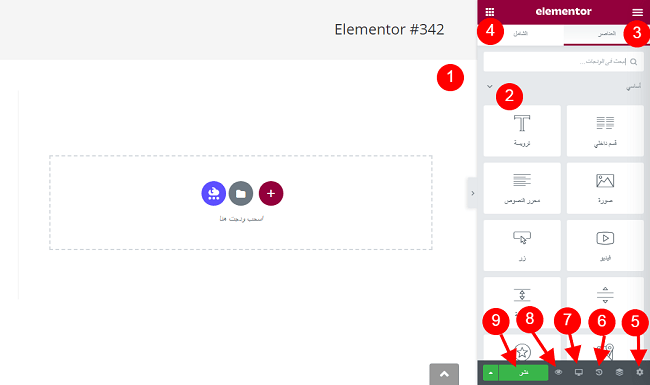
بعد الضغط على زر “التحرير بواسطة Elementor” سترى واجهة مستخدم كما هو موضح بالصورة:

- اللوحة الرئيسية وهي المكان الذي يمكنك فيه وضع كتل المحتوى الخاصة بك وتعديلها.
- عناصر المحتوى والتي يمكنك وضعها في الكتل الرئيسية داخل الصفحة.
- هذا هو المكان الذي يمكنك فيه الوصول إلى إعدادات Elementor أو الخروج من المحرر.
- هذه هي الطريقة التي تعود بها لعرض عناصر المحتوى (في النقطة 2)
- الإعدادات العامة للصفحة التي تعمل عليها.
- تاريخ مراجعة الصفحة (الأحداث).
- تبديل الجهاز (سطح المكتب، الجهاز اللوحي، الهاتف المحمول)
- معاينة التغييرات في نافذة متصفح جديدة.
- حفظ ونشر الصفحة.
لإنشاء صفحة أساسية باستخدام Elementor تحتاج أولاً إلى فهم التسلسل الهرمي لهيكل الصفحة التي تعمل عليها:
- يمكن أن تحتوي الصفحة على أي عدد من الأقسام فيها.
- ويمكن أن يحتوي كل قسم على عمود واحد أو أكثر.
- يمكن أن يضم كل عمود عنصر واحد أو أكثر من عناصر المحتوى.
- أخيرًا، يمكن التعديل علي كل عنصر من عناصر المحتوى على حدة.
اذاً لدينا: الصفحة ← الأقسام ← الأعمدة ← عناصر المحتوى ← التصميم
للبدء، يمكنك تضمين قسم فارغ والعمل عليه، أو إضافة قالب جاهز وتعديله بما يناسبك.
أولاً: تصميم صفحة فارغة من الصفر

ضمن هذا القسم الجديد، يمكنك إضافة أعمدة جديدة، ثم ملء هذه الأعمدة بعناصر المحتوى ببساطة عن طريق سحب وإسقاط العنصر من الشريط الجانبي إلي داخل العمود.

بالطبع يمكنك أيضًا إعادة ترتيب الأقسام بسهولة لأسفل ولأعلي عن طريق السحب والإفلات.
بمجرد أن يكون لديك كتلة في المكان الذي تريده، يمكنك النقر فوقها لتعديل جميع التفاصيل.
ولعمل ذلك هناك ثلاث علامات تبويب رئيسية متاحة لك وهي: الإعدادات وتنسيق ومتقدم.

كما في الصورة ..
- يمكنك العمل علي الكتل لظبط محتوي كل عنصر كما تريد من خيار “الإعدادات”
- ويمكنك تعديل الشكل من حيث الخلفية ولون وحجم ونوع الخط من خيار “تنسيق”
- والخيار “متقدم” للتحكم في المسافة بين الأقسام المختلفة وبعضها وبين الكتل كل منها علي حدة.
بشكل عام، يعد Elementor سهل الإستخدام وبديهي إلى حد كبير، بمجرد فهم التسلسل الهرمي للصفحة والتعرف على جميع عناصر المحتوى يصبح العمل علي تصميم صفحاتك سهل وممتع.
ثانياً: قوالب مصممة جاهزة للإستخدام
جميع إمكانيات التصميم في Elementor رائعة وسهلة للغاية ومتعددة.
لكن ماذا لو لم يكن لديك رؤية لتصميم محدد في ذهنك؟ يمكنك حينها إستخدام أحد القوالب الجاهزة العديدة المعدة مسبقًا.
حيث يوجد أكثر من 150 قالب جاهز متوفر في الإصدار المجاني وأكثر من 300 قالب في الإصدار المدفوع.
كما ستحصل أيضًا على ما يسمى بـ “Elementor Kits” وهي مجموعات من القوالب التي تتبع جميعها نفس التصميم الفريد وتتيح لك إنشاء موقع الكتروني كامل ومتسق.

تحتوي المكتبة على أشكال مختلفة للصفحات شائعة الإستخدام.
ستجد مجموعة رائعة من صفحات “من نحن” وصفحات “إتصل بنا” والصفحات الرئيسية وصفحات الهبوط.
أيضًا ستجد نماذج لمختلف المجالات مثل الفنادق والمطاعم والشركات .. وغيرها الكثير.
لا يمكنك فقط إستيراد القوالب إلى موقعك، ولكن يمكنك أيضًا تعديلها بحرية حتى تحصل على النتيجة التي تريدها.
أخيرًا، يمكنك حفظ أي من صفحاتك الخاصة كنماذج ثم إعادة إستخدامها على صفحة أخرى أو حتي مشاركتها مع الغير.
من يحتاج لإستخدام إضافة Elementor
يجب أن أعترف أثناء كتابة هذه المراجعة عن إضافة Elementor هو أنني معجب جداً بهذه الأداة.
لقد استخدمت معظم إضافات ووردبريس لإنشاء الصفحات تقريباً، لكنني دائماً أعود لإستخدام Elementor باعتباره أفضل حل يمكن الاعتماد عليه.
Elementor هو أسهل طريقة لفهم بناء الصفحات، وهو أيضًا الذي يوفر لك معظم المميزات مجانًا.
الحل المثالي للأشخاص الذين يرغبون في إنشاء تصميمات رائعة لصفحات موقعهم بمفردهم دون امتلاك أي مهارات في البرمجة أو معرفة بلغات HTML أو CSS.
Elementor مفيد أيضًا إذا كنت تشعر أنك مقيد بما يسمح لك محرر ووردبريس الافتراضي القيام به.
إذا كنت لا تستطيع عرض المحتوى في المكان الذي تريده، أو إضافة الأعمدة أو أضافة صور بطريقة معينة، فستساعدك الإضافة على القيام بكل ذلك.
في النهاية Elementor مخصص للأشخاص الذين يرغبون في تصميم موقع إلكتروني دون تعلم لغات البرمجة.
الخلاصة
هل Elementor أفضل من المنافسين؟ هنا الإجابة تعتمد على كيفية نظرنا إليه.
على الرغم من أن سوق أدوات إنشاء الصفحات في ووردبريس قد نما كثيرًا في السنوات الأخيرة، إلا أن المنافسين الرئيسيين لشركة Elementor لا يزالان على حالهما – وهما Beaver Builder و Divi Builder
وبالتالي فإن إختيار أداة لإنشاء الصفحات في ووردبريس ينحصر غالباً بين Elementor و Beaver و Divi.
وهذا منطقي، الأدوات الثلاثة رائعة وعملية، ولا يوجد أفضل من هذه الأدوات عندما يتعلق الأمر بإنشاء صفحات ووردبريس.
في النهاية، سواء كنت تستخدم Elementor أو غيرها فإن ذلك يرجع إلى تفضيلاتك الشخصية، وماهي المميزات الأهم بالنسبة لك، بالإضافة إلى الطريقة التي تحب بها إستخدام هذه المميزات (من حيث واجهة المستخدم وما إلى ذلك)
ومع ذلك هناك شيء واحد يضع Elementor في المقدمة بفارق كبير عن الآخرين .. هذا الشيء هو السعر.
فعلى الرغم من توفر إصدار Pro من Elementor فإنك سوف تحصل على 80٪ من مميزات الإضافة مجانًا.
بيفر وديفي لا يوفرون ذلك، وهذا يجعل Elementor الخيار الأول لأي شخص يبحث عن إضافة لبناء الصفحات بدون تكلفة عالية.
مميزات إضافة Elementor
- إضافة مجانية، ولن تحتاج معظم مواقع الويب الناشئة الترقية إلى النسخة المدفوعة Pro.
- توفر مجموعة إستثنائية من المميزات والخصائص المفيدة سهلة الإستخدام.
- تسمح لك بإنشاء صفحات مخصصة وتصميمات قد لا تكون متاحة في القالب العادي، كما لا تتطلب أي مهارات برمجية (HTML أو CSS أو PHP)
- تمنحك مميزات مثل تحرير النص المضمّن، والمعاينات في الوقت الفعلي، وتوفر واجهة مستخدم سهلة وبسيطة.
- القدرة على عمل تصميمات متجاوبة لتناسب شاشات سطح المكتب والجهاز اللوحي والهاتف المحمول بشكل منفصل.
- توجد إعدادات مفصلة للغاية لجميع قيم المحاذاة والهوامش والمسافات الداخلية للكتل، حرفيا لا شيء خارج عن إرادتك.
عيوب إضافة Elementor
- لا تتم دائمًا إضافة نمط مخصص للروابط كما هو مخطط لها.
- قد تشعر بالإحباط أحياناً عند ضبط إعدادات الخطوط والألوان الافتراضية والتي قد لا تكون كما تريد.
- قد يكون هناك بطئ في تحميل المحرر أحياناً أو عند حفظ الصفحة بعد الإنتهاء من تصميمها.
في نهاية مراجعة Elementor أود أن أوضح إنه إذا كنت بحاجة إلى إضافة سهلة لبناء الصفحات بطريقة السحب والإفلات لموقع ووردبريس، فيجب أن يكون Elementor في قائمة إختياراتك.
في حين أن هناك بدائل أخرى في السوق، فإن Elementor يتفوق باعتباره الحل الأفضل الذي يمكن لأي شخص إستخدامه (بما في ذلك المبتدئين) ولن تكون مضطر للترقية إلى خطة مدفوعة.
نأمل ان تساعدك هذة المقالة فهم كل ما يخص إضافة Elementor و كيف تعمل الإضافة وأهم مميزاتها وعيوبها.


